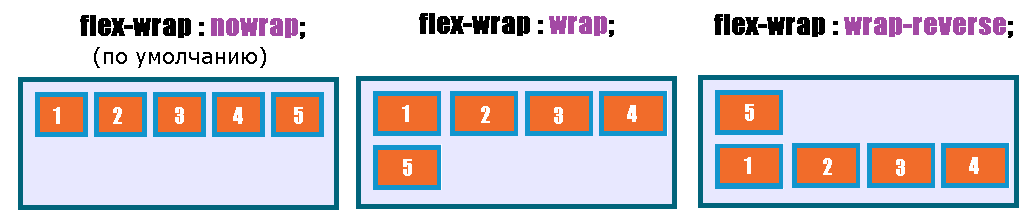
Flex Wrap Wrap

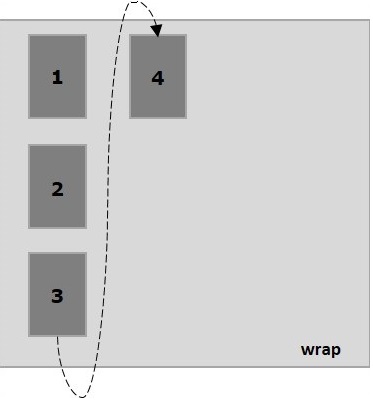
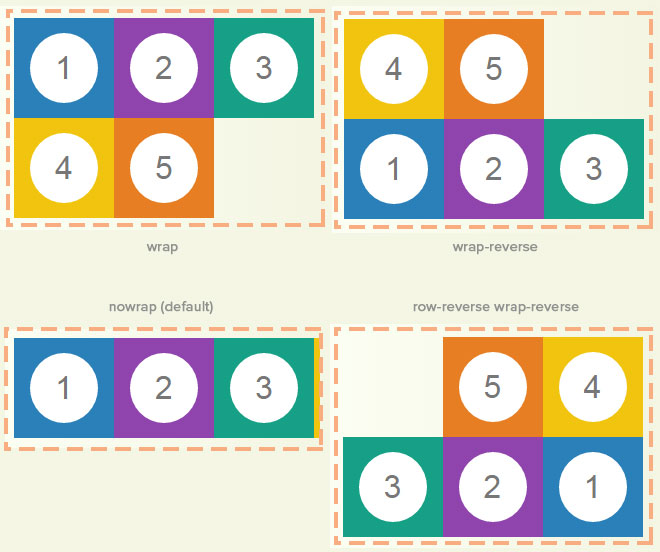
If set to multiple lines it also defines the cross axis which determines the direction new lines are stacked in.
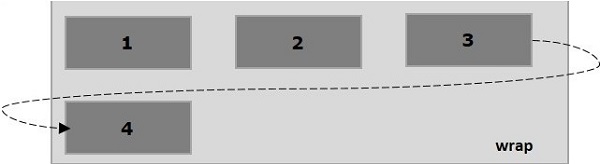
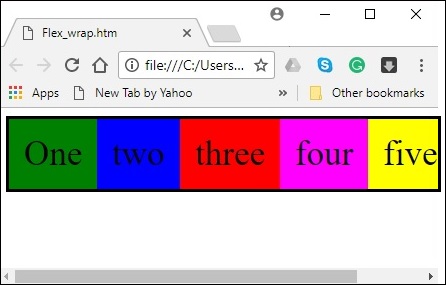
Flex wrap wrap. Generally in case of insufficient space for the container the rest of the flex items will be hidden as shown below. The flex wrap property is used to specify the controls whether the flex container is single line or multi line. Nooit meer werken met urenbriefjes vanaf nu kun je al je uren gemakkelijk bijhouden en direct declareren in flexwrapp. If the elements are not flexible items the flex wrap property has no effect.
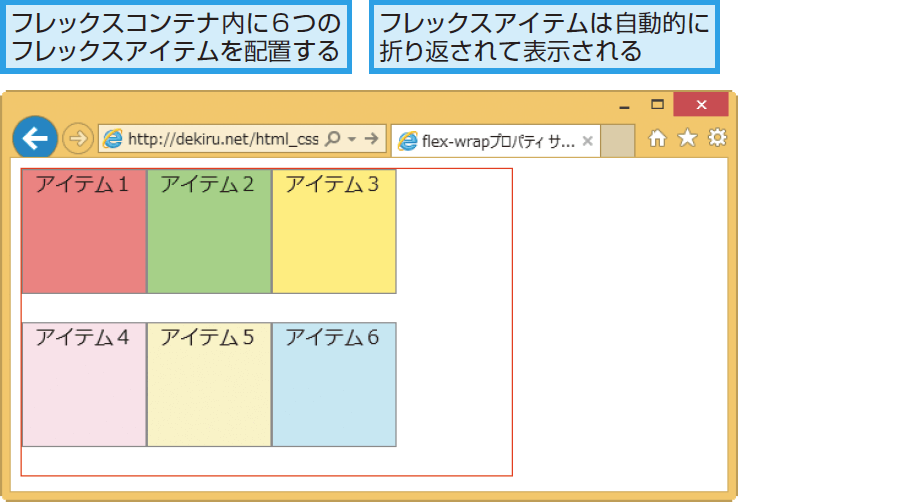
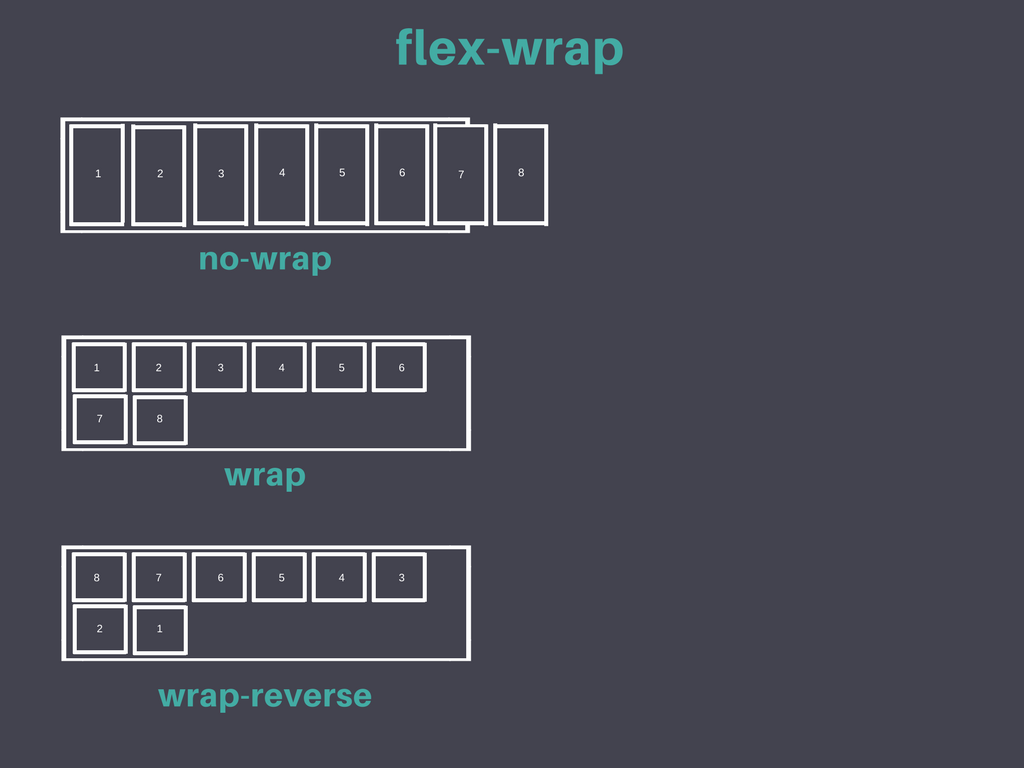
The flex wrap css property sets whether flex items are forced onto one line or can wrap onto multiple lines. Die flex wrap css eigenschaft legt fest ob die elemente in einem flexbox container auf einer linie liegen oder bei bedarf auf mehrere zeilen verteilt werden können. Siehe die css flexible boxen verwenden für mehr informationen. This means that if you have a set of flex items that are too wide for their container they will overflow it.
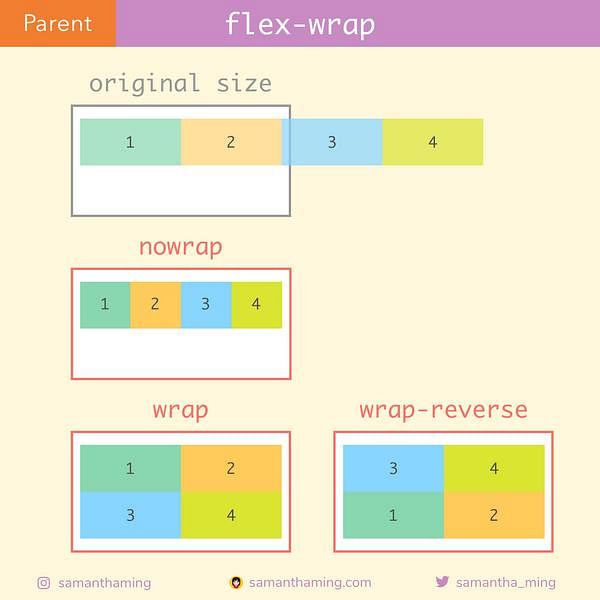
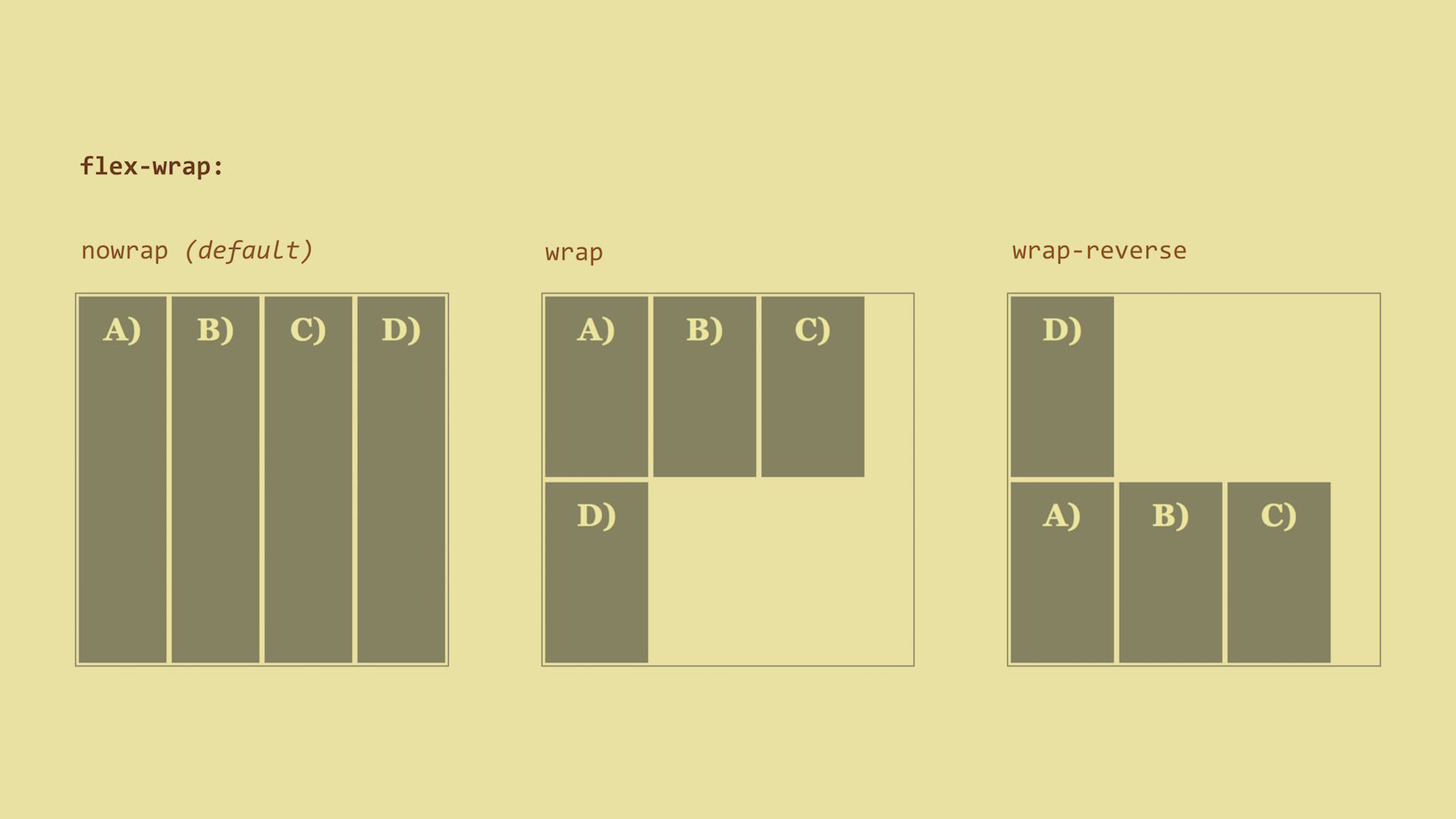
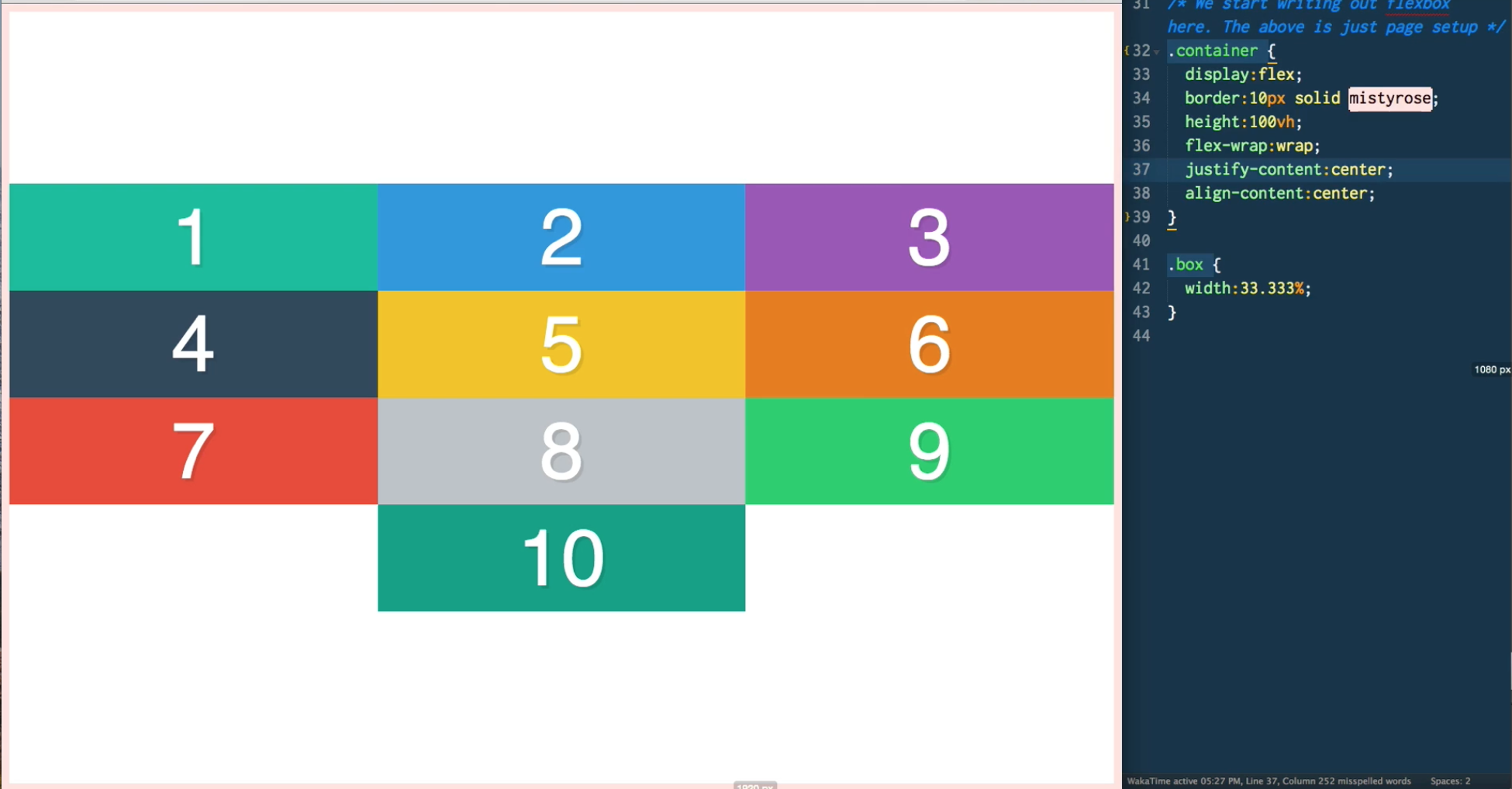
The initial value of the flex wrapproperty is nowrap. Dupont flexwrap self adhered flashing does not require mechanical fasteners even in flexed corner areas around building openings. En de app is volledig geïntegreerd met easyflex de beste webapplicatie waarmee je bureau kan werken op het gebied van verloning en facturatie. The flex wrap property is a sub property of the flexible box layout module.
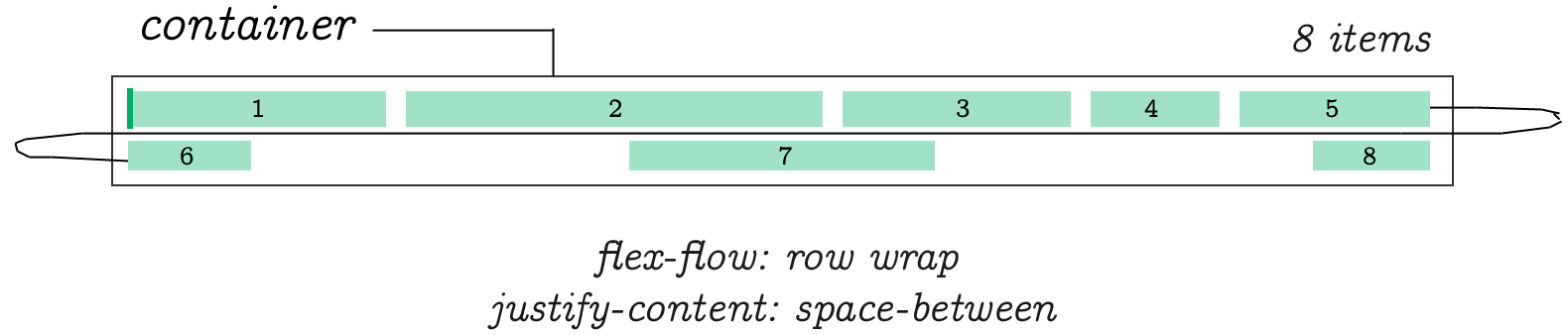
Flexwrapp is dé app voor flexwerkers. If you want to cause them to wrap once they become too wide you must add the flex wrapproperty with a value of wrap or use the shorthand flex flowwith values of row wrapor column wrap. This allows it to provide easy one step insulation for hard to seal corners around windows and doors.